
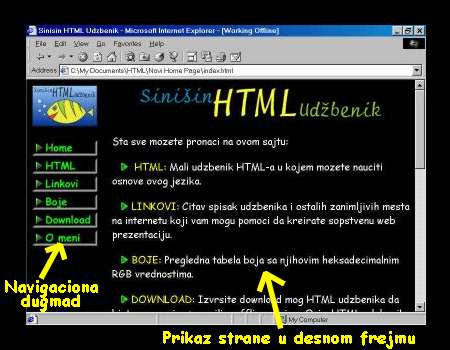
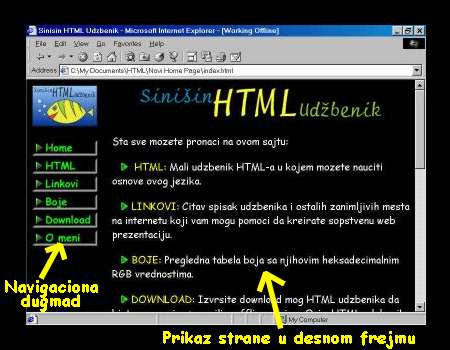
Prezentacija koju upravo gledate je jedan od tipicnih primera upotrebe frejmova (engl. frame). Na levoj strani (tj. u levom frejmu) se nalaze dugmad za navigaciju, a web stranice se ucitavaju u desnom delu prozora web browsera (tj. u desnom frejmu):

Evo sada recepta kako se pravi ovakva web prezentacija:
Kao prvo, ova stranica se sastoji od tri HTML dokumenta (ili HTML fajla):
Prvo cemo napraviti "index.html" u kojem se definise tzv. "FRAMESET". To je prva stranica koja se ucitava u browser i ona ne sadrzi nikakav poseban sadrzaj u vidu teksta ili grafike. Ona sluzi samo za to da definise velicinu i polozaj frejmova - pomocu taga <FRAMESET>, kao i da kaze browseru koje HTML dokumente (fajlove) da ucita u koji frejm - pomocu <FRAME> tagova. U ovom slucaju napravicemo dva frejma-kolone: prvi sirine 160 piksela i drugi koji popunjava ostatak slobodnog prostora. U levi frejm ce se ucitati strana "navigator.html" a u desni frejm ce se ucitati "home.html".
Evo kao izgleda HTML kod ove stranice:
Kao sto se vidi, "index.html" ima klasicno zaglavlje kao i svaki drugi HTML dokument. Ono sto ga razlikuje od obicnih HTML dokumenata je nepostojanje <BODY> taga. Umesto <BODY> taga ovde stavljamo <FRAMESET> tag, koji definise kako ce prozor browsera biti podeljen na frejmove. Vidimo da je prvi atribut ovog taga COLS="160,*" sto znaci da ce frejmovi biti postavljeni u obliku dve kolone, tj. da ce prozor browsera biti podeljen na dva vertikalna frejma. Kao vrednost ovog atribita uneto je "160,*" sto znaci da ce sirina prvog (gledano sleva) iznositi 160 piksela, a sirina drugog nije eksplicitno odredjena (to je ona * iza zareza) vec ce on zauzeti sav raspolozivi prostor na desno od ovih 160 piksela. Koliko ce on zaista biti sirok zavisi od rezolucije ekrana.
Zatim slede dva <FRAME> taga. Prvi definise koji ce se HTML dokument ucitati u levi frame a drugi u desni frame. Ovo se postize pomocu SRC atributa. Kao sto gore vidimo, u levi frejm ce se ucitavati "navigator.html", a u desni frejm "home.html" stranica. Osim toga, frejmovima sam dao i imena pomocu NAME atributa. Kao sto zdrava logika nalaze, levi frejm sam nazvao "levo" a desni frejm "desno". Vi ih mozete nazvati kako god hocete (npr. Perica i Djokica), a kakva je korist od davanja imena frejmovima, objasnicu malo kasnije.
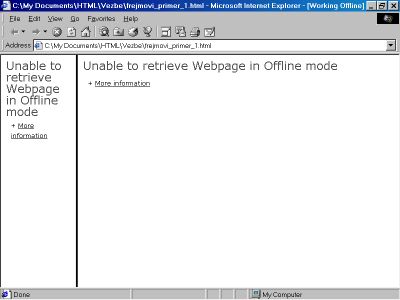
Ako ste napisali ovaj HTML kod u vasem omiljenom HTML editoru (npr. Notepadu), sejvujte ga pod imenom "index.html" i otvorite ga u vasem web browseru (npr. Internet Exploreru). Trebalo bi da dobijete nesto kao na sledecoj slici:

Kao sto vidite prozor browsera je podeljen na dva dela upravo onako kako smo mu to zadali pomocu <FRAMESET> taga. Medjutim, frejmovi su prazni jer jos uvek nismo napravili HTML dokumente koji bi trebalo da se ucitaju u ova dva frejma ("navigator.html" i "home.html"). Kako su ovo dva najobicnija HTML dokumenta sa najobicnijim <BODY> tagovima i svim sto uz njih ide, necu se upustati u objasnjenja kako sam ih napravio. Pretpostavljam da ste prethodno vec procitali moj HTML udzbenik i savladali osnove pravljenja HTML stranica. Kada napravite ove dve stranice i sejvujete ih pod gore navedenim imenima, ponovo ucitajte u vas browser stranicu "index.html" i ove dve nove stranice ce se automatski pojaviti - svaka na svom mestu tj. u svom frejmu.
E, a sad da objasnim ono sto sam vam ostao duzan. Pazljivi citalac prethodnih redova se seca da sam svakom frejmu dao odgovarajuce ime ("levo" i "desno"). Cemu nam ovo sluzi ako browser i ovako zna da u levi frejm ucitava "navigator.html" a u desni "home.html"? Pa ne sluzi nam nicemu ako su to jedine dve stranice koje smo hteli da prikazemo na nasoj web prezentaciji.
Medjutim, s obzirom da sam u levom frejmu napravio navigacionu dugmad cijim se pritiskom menja sadrzina desnog frejma, ovo sam morao na neki nacin da objasnim browseru, inace bi on sve linkove otvarao u istom frejmu u kome se nalaze i dugmad. Zaboravimo na trenutak dugmad i zamislimo da se radi o obicnim tekstualnim linkovima tipa:
Dakle, ovakav link ne smemo postaviti u levom frejmu (tj. stranici "navigator.html"), jer bi klikom na njega stranicu "boje.html" otvorili u levom frejmu, a ne u desnom kao sto smo zeleli. Ovaj problem se resava dodavanjem TARGET atributa u ovaj tag, i to na sledeci nacin:
Kao sto vidite, vrednost TARGET atributa je upravo ime frejma u kojem zelimo da se stranica "boje.html" otvori. Sva navigaciona dugmad na levoj strani moraju u svom <A> tagu sadrzati TARGET="desno" atribut kao bi se sve stranice otvarale u desnom frejmu, dok levi ostaje nepromenjen. Na ovaj nacin se znatno ubrzava kretanje kroz vasu prezentaciju, jer se leva strana ne mora svaki put iznova ucitavati, vec se ucitava samo novi sadrzaj desnog frejma.
Ovim se mogucnosti pravljenja frejmova ne iscrpljuju. Ako ste zainteresovani da naucite jos nesto o pravljenju frejmova kliknite na sledeci link:
| [ Home ] | [ Frejmovi 1 ] | [ Frejmovi 2 ] | [ Boje ] | [ Linkovi ] | [ Download ] | [ O meni ] |